Mermaid Diagrams as Code in Notion
How to display lovely diagrams in Notion using Mermaid syntax

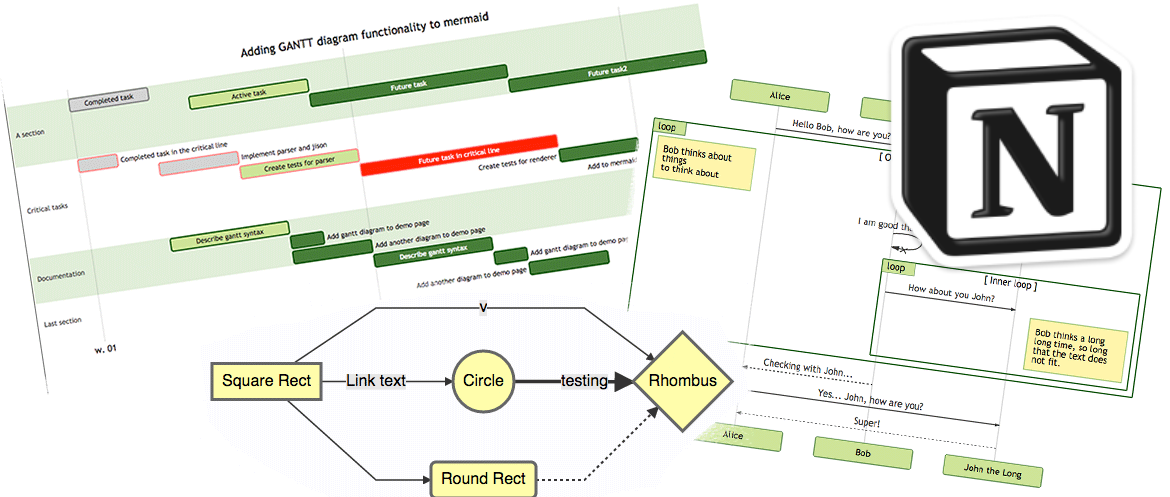
What is Mermaid
Mermaid JS is a library for building Diagrams as Code, similar to PlantUML. You start by writing a set of code that describes how the diagram looks, then use the library to render it as a diagram.
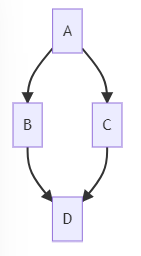
For example, here is a basic flow chart in Mermaid syntax:
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
Which when rendered appears like this:

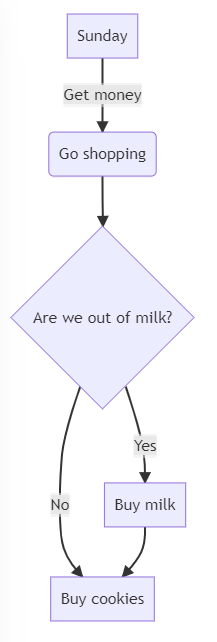
A more complex example may look like this:
%% Flowchart
graph TD
A[Sunday] -->|Get money| B(Go shopping)
B --> C{Are we out of milk?}
C -->|Yes| D[Buy milk]
C -->|No| E[Buy cookies]
D --> E

In this example:
%% Flowchartis a commentgraphdenotes the type of diagram to showTDtells it to render top down (if I addedLRit would place the boxes left to right)A,B,C,DandEare all node identifiers, each a box to show-->creates an arrow between two nodes[Label]creates a square box with that text inside it(Label)creates a rounded box with that text inside it{Label}creates a decision box with that text inside it|Label|labels an arrow
What Types of Diagram Does Mermaid Support?
Mermaid can create these types of diagram:
- Flowchart
- Sequence Diagram
- Gantt Chart
- Class Diagram
- Git Log Graph (experimental)
- Entity Relationship Diagram (experimental)
- User Journey Diagram
What Does Notion Have To Do With Mermaid?
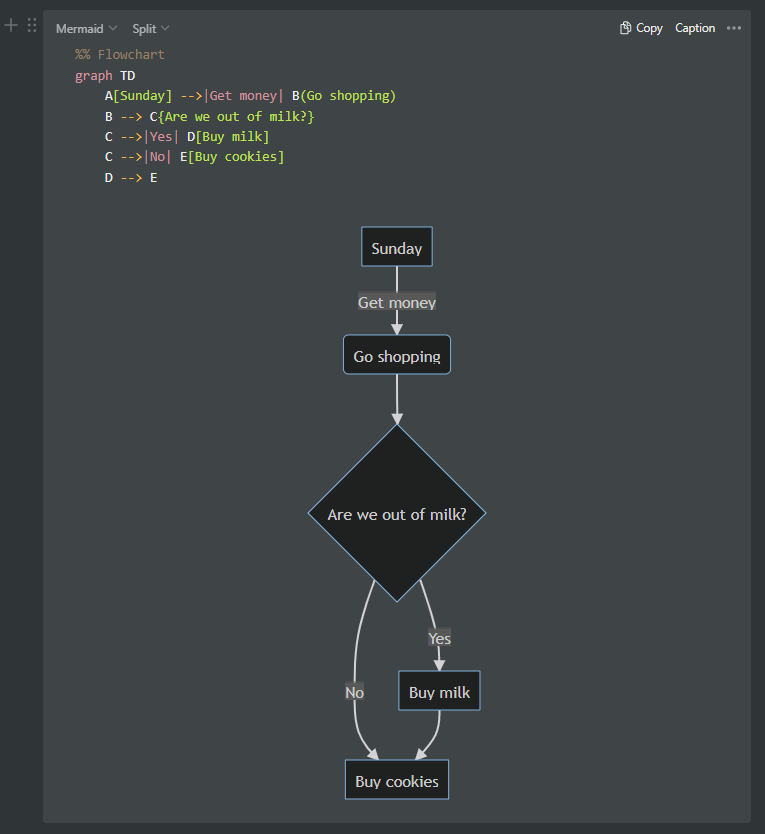
Notion recently added Mermaid support to their Code Blocks, you can select it as a language type.
Which means we can add this block to Notion and have the diagram rendered for us:

It supports either showing just the code, showing just the diagram, or showing both together, so you can add some Mermaid code, then choose to just have the diagram appear for conciseness.
Further Reading
Here's some links to learn more about Mermaid diagrams:
- Mermaid GitHub Repo (MIT License)
- Mermaid Docs - Getting started guide
- Mermaid Live - Online diagram editor
- C4, Diagrams as Code & Architectural Joy - Benefits of diagrams as code
