Building C4 Diagrams in Mermaid
Using MermaidJS to render C4 Diagrams in Markdown

It turns out Mermaid has experimental support for C4 Diagrams built into the language, please see here for the syntax.
A massive thank you to Simon Brown for highlighting this 🤘
Introduction
I've previously talked about the benefits using C4 diagrams can bring to helping a team document & understand their architecture, in that article we also talked about "Diagrams as Code"; using a language to define diagrams rather than a WYSIWYG tool, and the benefits it can bring.
Up until recently I was proposing the use of tools like PlantUML, which allow you to define diagrams as code then pass that to a render to generate the diagrams.
The issue with this approach is that you need to be hosting a separate rendering service somewhere to actually produce the diagrams, leading to complexity around how to generate and commit the diagrams when engineers make changes.
Enter Mermaid JS: a library that's growing in popularity that allows us to define diagrams as code, and have them render in markdown documents, importantly without an external rendering process, it's done in browser.
Having used Mermaid in a few GitHub readmes to generate diagrams, I wondered whether it would be possible to generate C4 style diagrams in Mermaid?
Using Mermaid JS
Firstly, a huge thank you to the blog post Brian Onang'o wrote that laid the groundwork for this.
The examples used below are Mermaid versions of the examples Simon uses on his C4 website.
General Approach
What I've done in the below examples is define classes with the classDef keyword that correctly style different types, such as person, internalSystem and externalSystem.
Following Brian's excellent lead here, I've used subgraphs to define each element, so a subgraph can contain a type and a description (which in Mermaids eyes are just boxes inside the subgraph).
Finally, flowchart TB defines the direction to render each element so the boxes inside each subgraph render correctly 1 on top of the other. For the nested subgraphs we see later we also need to use direction LR to make them render correctly.
This is all a little hacky, we'll get to the benefits and drawbacks after the examples to discuss.
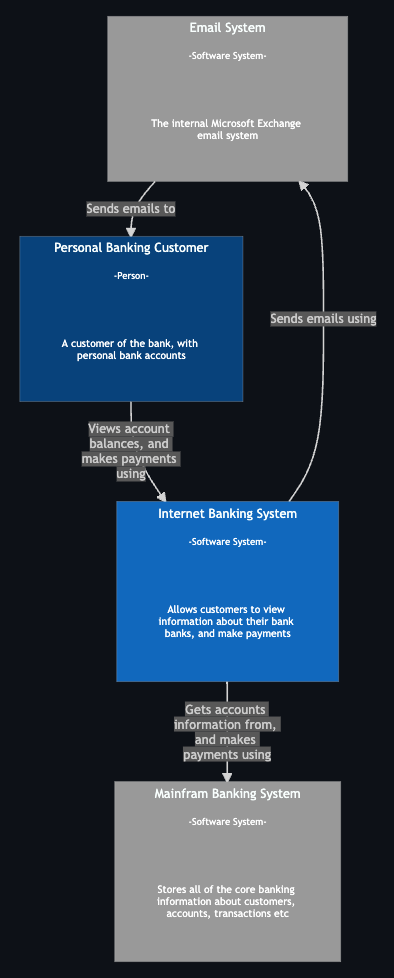
Example System Context Diagram
A System Context diagram gives us a big picture overview of a system, zoomed out to show the people, the systems that interact, but no detail as to how those systems are composed.
Things like the website, mobile apps, database, queues all exist within 1 System on this view rather than being broken down (this happens in the Container diagram later)
The mermaid syntax is:
flowchart TB
subgraph personalBankingCustomer[Personal Banking Customer]
h1[-Person-]:::type
d1[A customer of the bank, with \n personal bank accounts]:::description
end
personalBankingCustomer:::person
subgraph internetBankingSystem[Internet Banking System]
h2[-Software System-]:::type
d2[Allows customers to view \n information about their bank \n banks, and make payments]:::description
end
internetBankingSystem:::internalSystem
subgraph mainframeBankingSystem[Mainfram Banking System]
h3[-Software System-]:::type
d3[Stores all of the core banking \n information about customers, \n accounts, transactions etc]:::description
end
mainframeBankingSystem:::externalSystem
subgraph emailSystem[Email System]
h4[-Software System-]:::type
d4[The internal Microsoft Exchange \n email system]:::description
end
emailSystem:::externalSystem
personalBankingCustomer--Views account \n balances, and \n makes payments \n using-->internetBankingSystem
internetBankingSystem--Gets accounts \n information from, \n and makes \n payments using-->mainframeBankingSystem
internetBankingSystem--Sends emails using--> emailSystem
emailSystem--Sends emails to-->personalBankingCustomer
%% Element type definitions
classDef person fill:#08427b
classDef internalSystem fill:#1168bd
classDef externalSystem fill:#999999
classDef type stroke-width:0px, color:#fff, fill:transparent, font-size:12px
classDef description stroke-width:0px, color:#fff, fill:transparent, font-size:13pxOutputting this diagram:

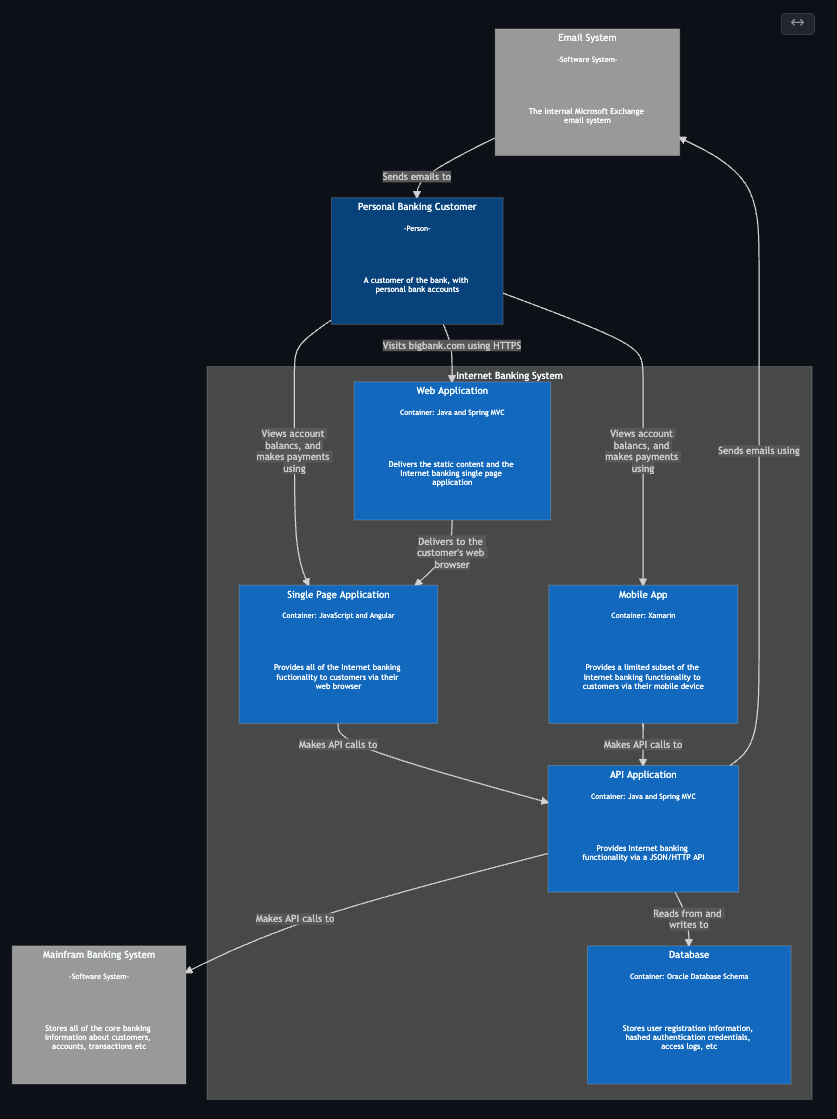
Example Container Diagram
A Container diagram zoomed in 1 level deeper into a individual System (in this case the `Internet Banking System`) showing us the elements that make up that system, such as the APIs, services, databases, stores.
Anything outside of the system we are looking at remains at System Context level to keep the diagram focused on 1 area of the system
The mermaid syntax is:
flowchart TB
subgraph personalBankingCustomer[Personal Banking Customer]
h1[-Person-]:::type
d1[A customer of the bank, with \n personal bank accounts]:::description
end
personalBankingCustomer:::person
personalBankingCustomer--Visits bigbank.com using HTTPS-->webApplication
personalBankingCustomer--Views account \n balancs, and \n makes payments \n using-->singlePageApplication
personalBankingCustomer--Views account \n balancs, and \n makes payments \n using-->mobileApp
subgraph internetBankingSystem[Internet Banking System]
subgraph webApplication[Web Application]
direction LR
h2[Container: Java and Spring MVC]:::type
d2[Delivers the static content and the \n Internet banking single page \n application]:::description
end
webApplication:::internalContainer
subgraph singlePageApplication[Single Page Application]
direction LR
h3[Container: JavaScript and Angular]:::type
d3[Provides all of the Internet banking \n fuctionality to customers via their \n web browser]:::description
end
singlePageApplication:::internalContainer
subgraph mobileApp[Mobile App]
direction LR
h4[Container: Xamarin]:::type
d4[Provides a limited subset of the \n Internet banking functionality to \n customers via their mobile device]:::description
end
mobileApp:::internalContainer
subgraph apiApplication[API Application]
direction LR
h5[Container: Java and Spring MVC]:::type
d5[Provides Internet banking \n functionality via a JSON/HTTP API]:::description
end
apiApplication:::internalContainer
subgraph database[Database]
direction LR
h6[Container: Oracle Database Schema]:::type
d6[Stores user registration information, \n hashed authentication credentials, \n access logs, etc]:::description
end
database:::internalContainer
webApplication--Delivers to the \n customer's web \n browser-->singlePageApplication
singlePageApplication--Makes API calls to-->apiApplication
mobileApp--Makes API calls to-->apiApplication
apiApplication--Reads from and \n writes to-->database
end
apiApplication--Sends emails using-->emailSystem
apiApplication--Makes API calls to-->mainframeBankingSystem
subgraph mainframeBankingSystem[Mainfram Banking System]
h98[-Software System-]:::type
d98[Stores all of the core banking \n information about customers, \n accounts, transactions etc]:::description
end
mainframeBankingSystem:::externalSystem
subgraph emailSystem[Email System]
h99[-Software System-]:::type
d99[The internal Microsoft Exchange \n email system]:::description
end
emailSystem:::externalSystem
emailSystem--Sends emails to-->personalBankingCustomer
%% Element type definitions
classDef person fill:#08427b
classDef internalContainer fill:#1168bd
classDef externalSystem fill:#999999
classDef type stroke-width:0px, color:#fff, fill:transparent, font-size:12px
classDef description stroke-width:0px, color:#fff, fill:transparent, font-size:13pxOutputting this diagram:

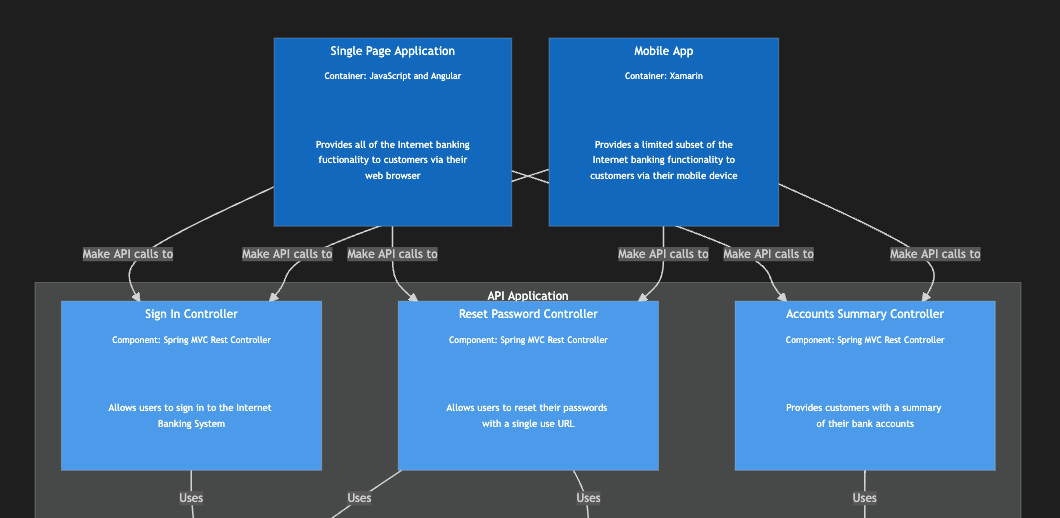
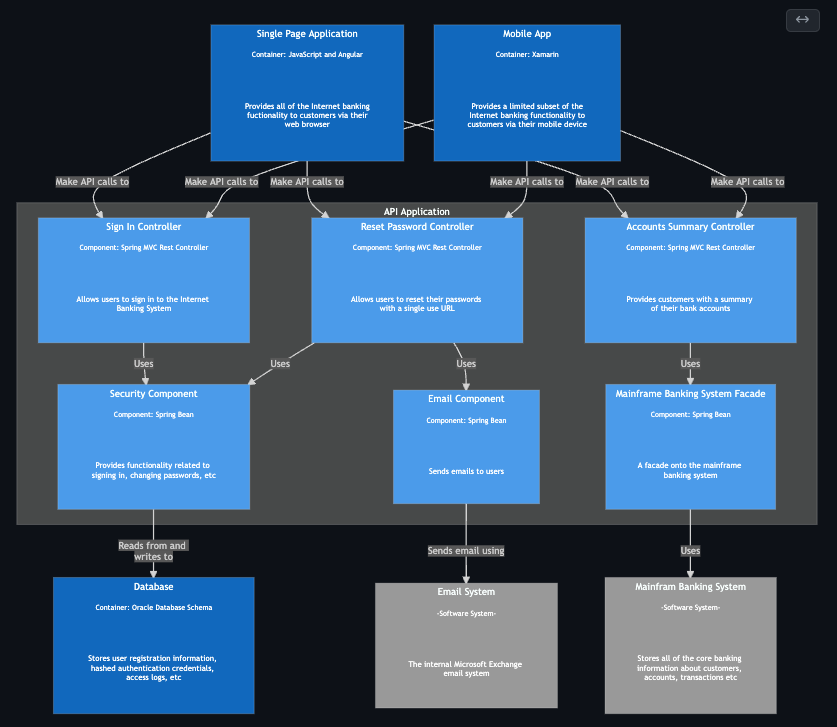
Example Component Diagram
A Component diagram zooms in even further and shows how an individual Container in our System is constructed.
This breaks the underlying code inside a Container into Components (like controllers, services, repositories)
The mermaid syntax is:
flowchart TB
subgraph singlePageApplication[Single Page Application]
direction LR
h3[Container: JavaScript and Angular]:::type
d3[Provides all of the Internet banking\nfuctionality to customers via their\nweb browser]:::description
end
singlePageApplication:::internalContainer
subgraph mobileApp[Mobile App]
direction LR
h4[Container: Xamarin]:::type
d4[Provides a limited subset of the\nInternet banking functionality to\ncustomers via their mobile device]:::description
end
mobileApp:::internalContainer
subgraph database[Database]
direction LR
h6[Container: Oracle Database Schema]:::type
d6[Stores user registration information, \n hashed authentication credentials, \n access logs, etc]:::description
end
database:::internalContainer
subgraph mainframeBankingSystem[Mainfram Banking System]
h98[-Software System-]:::type
d98[Stores all of the core banking \n information about customers, \n accounts, transactions etc]:::description
end
mainframeBankingSystem:::externalSystem
subgraph emailSystem[Email System]
h99[-Software System-]:::type
d99[The internal Microsoft Exchange \n email system]:::description
end
emailSystem:::externalSystem
singlePageApplication--Make API calls to-->signInController
singlePageApplication--Make API calls to-->resetPasswordController
singlePageApplication--Make API calls to-->accountsSummaryController
mobileApp--Make API calls to-->signInController
mobileApp--Make API calls to-->resetPasswordController
mobileApp--Make API calls to-->accountsSummaryController
subgraph apiApplication[API Application]
subgraph signInController[Sign In Controller]
direction LR
h10[Component: Spring MVC Rest Controller]:::type
d10[Allows users to sign in to the Internet \n Banking System]:::description
end
signInController:::internalComponent
subgraph resetPasswordController[Reset Password Controller]
direction LR
h20[Component: Spring MVC Rest Controller]:::type
d20[Allows users to reset their passwords \n with a single use URL]:::description
end
resetPasswordController:::internalComponent
subgraph accountsSummaryController[Accounts Summary Controller]
direction LR
h30[Component: Spring MVC Rest Controller]:::type
d30[Provides customers with a summary \n of their bank accounts]:::description
end
accountsSummaryController:::internalComponent
subgraph securityComponent[Security Component]
direction LR
h40[Component: Spring Bean]:::type
d40[Provides functionality related to \n signing in, changing passwords, etc]:::description
end
securityComponent:::internalComponent
subgraph emailComponent[Email Component]
direction LR
h50[Component: Spring Bean]:::type
d50[Sends emails to users]:::description
end
emailComponent:::internalComponent
subgraph mainframeBankingSystemFacade[Mainframe Banking System Facade]
direction LR
h60[Component: Spring Bean]:::type
d60[A facade onto the mainframe \n banking system]:::description
end
mainframeBankingSystemFacade:::internalComponent
signInController--Uses-->securityComponent
resetPasswordController--Uses-->securityComponent
resetPasswordController--Uses-->emailComponent
accountsSummaryController--Uses-->mainframeBankingSystemFacade
end
securityComponent--Reads from and \n writes to-->database
emailComponent--Sends email using-->emailSystem
mainframeBankingSystemFacade--Uses-->mainframeBankingSystem
%% Element type definitions
classDef person fill:#08427b
classDef internalContainer fill:#1168bd
classDef internalComponent fill:#4b9bea
classDef externalSystem fill:#999999
classDef type stroke-width:0px, color:#fff, fill:transparent, font-size:12px
classDef description stroke-width:0px, color:#fff, fill:transparent, font-size:13pxOutputting this diagram:

Approach Review
Benefits:
- Supported in Markdown by a number of services, including GitHub & Notion, making diagrams easy to embed in your documentation
- Can be previewed in VS Code markdown preview using this extension
- No need for a separate rendering service, all done in browser
Drawbacks:
- Inflexibility in the styling and layout of Mermaid generated diagrams
- Having to declare and assign custom classes to generate a C4 style diagram
- Hacky subgraphs to present systems using `h1` and `d1` syntax to add labels
- No ability to import CSS styles, so we'd have to declare the css anew for each diagram
Ultimately I think this is a good way to get started viewing C4 diagrams in existing markdown documentation, however would likely become unwieldy over time due to the "hacky" syntax required to get diagrams rendering.
There are some alternatives we can look at as well:
- Uses a mature well maintained tool
- Free
- Does require a rendering step (eg CI to generate images from the diagrams)
- By the creator of C4, designed for C4 diagrams
- Pretty cool tool in general for diagrams, documentation and ADRs
- Free and Paid versions
- Would require hosting the service for viewing and exporting the diagrams
